A Web Socket is, in its simplest explanation, a connection between two processes running in two different (computer) systems.
Note: A computer system is everything from your mobile device, to your laptop/PC to a proper Web Server.
You log onto Instagram.
There is an Instagram server situated somewhere far away.
Any page you open, anything you click sends a request to that server.
Within that request, obviously, some data is requested.
Along with that, the request should also have a FROM property, right? How can anyone know who to respond to unless they know who has asked the question?!
That required FROM tag, is the IP Address of your device.
Everywhere you go on the Inernet, it's basically this IP Adress going in places and getting you all your results.
IP Adress somewhat looks like this: 192.168.40.3
There's no need to go into more detail than this.
Basically, every interaction in your system is taken as part of a bigger process by your system.
Now that you've understood the meaning of a process, we can move on.
There are multiple requests being sent from a computer system.
Take your phone for instance.
Your phone is sending requests from the Whatsapp process, Instagram Process, LinkedIn, Gmail, and so many such apps that provide you notifications throughout the day.
So much of data must be flowing into your device from different servers.
How does your device identify which process' data is this?
By looking at the Port Number specified in the response.
The port number is also sent in the request by the device, and by standard, every response sends back that same port number as its sub-destination. Remember, the main destination of any request/response is the IP Address.
Okay! That's it. Now you're all set.
Thus fundamentally, a Socket is nothing but an IP Address and a Port Number.
Here's what is happening.
System A's process 'x' wants to send some data.
System allots the process a port number.
The IP Address and Port Number are sent along with the process' data.
System B receives the message.
It unlocks and finds the message is from a system with some IP Address, and some port number.
Now, it saves this temporarily. If it has to send some data back, or even after some time, it will pick up this combination and ask the system to send it to this address.
Did you notice how this made the client-server model look so redundant?
System A/B can be a Web Server and still send data to the client device without the client even asking for anything!
For example, the chat messages that arrive in your device the very second they are sent by another user.
There are no requests/responses in Web Sockets, just data.
Why?
Because a connection is established that virtually joins the 2 systems.
This connection is called TCP/IP. You can learn more about it here: TCP Wiki.
If you have any questions, feel free to ask them.
Detailed Explanation:
There are a few terms that you should know about to fully understand Web Sockets.Note: A computer system is everything from your mobile device, to your laptop/PC to a proper Web Server.
IP Address:
IP Address is a unique Identification of a computer system for the Internet.You log onto Instagram.
There is an Instagram server situated somewhere far away.
Any page you open, anything you click sends a request to that server.
Within that request, obviously, some data is requested.
Along with that, the request should also have a FROM property, right? How can anyone know who to respond to unless they know who has asked the question?!
That required FROM tag, is the IP Address of your device.
Everywhere you go on the Inernet, it's basically this IP Adress going in places and getting you all your results.
IP Adress somewhat looks like this: 192.168.40.3
There's no need to go into more detail than this.
Process:
Everything working in your device is a process.- You open an app in your phone, that's a process.
- You start a Chrome tab in your PC/Laptop, that's a process. You're playing a game, that's a process.
- You're working on MS Office, that's a process.
Basically, every interaction in your system is taken as part of a bigger process by your system.
Now that you've understood the meaning of a process, we can move on.
Port:
For every process that wants to access some data by sending a request (as discussed in the IP Address section), the computer system allots a port number to it.There are multiple requests being sent from a computer system.
Take your phone for instance.
Your phone is sending requests from the Whatsapp process, Instagram Process, LinkedIn, Gmail, and so many such apps that provide you notifications throughout the day.
So much of data must be flowing into your device from different servers.
How does your device identify which process' data is this?
By looking at the Port Number specified in the response.
The port number is also sent in the request by the device, and by standard, every response sends back that same port number as its sub-destination. Remember, the main destination of any request/response is the IP Address.
Okay! That's it. Now you're all set.
Web Socket.
Web Socket is an established connection between 2 different systems. Both the computer systems temporarily save the other system's IP Address and Port Number in their processes and send data to each other.Thus fundamentally, a Socket is nothing but an IP Address and a Port Number.
 |
| Web Socket |
 |
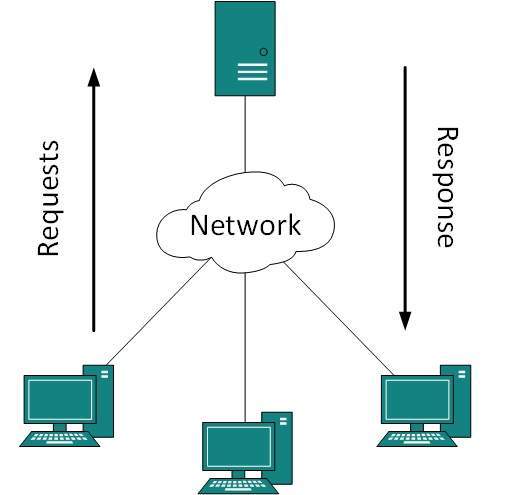
| A typical client-server model. Credits: TutorialsPoint |
System A's process 'x' wants to send some data.
System allots the process a port number.
The IP Address and Port Number are sent along with the process' data.
System B receives the message.
It unlocks and finds the message is from a system with some IP Address, and some port number.
Now, it saves this temporarily. If it has to send some data back, or even after some time, it will pick up this combination and ask the system to send it to this address.
Did you notice how this made the client-server model look so redundant?
System A/B can be a Web Server and still send data to the client device without the client even asking for anything!
For example, the chat messages that arrive in your device the very second they are sent by another user.
There are no requests/responses in Web Sockets, just data.
Why?
Because a connection is established that virtually joins the 2 systems.
This connection is called TCP/IP. You can learn more about it here: TCP Wiki.
If you have any questions, feel free to ask them.
Comments
Post a Comment